Que vous preniez en charge intégralement votre communication ou que vous en sous-traitiez une partie à un professionnel, il est important que vous acquériez quelques connaissances de base sur les images et leurs formats. Car, à chaque utilisation d’une image (diffusion sur internet, impression papier, impression grand format…) correspond un “format”.
UN PEU DE THÉORIE POUR COMMENCER…
Une image se définit essentiellement par son format (au sens géométrique), sa taille, son poids, son encodage et son mode colorimétrique.
Format : vous le savez, une image peut être ronde, carré, rectangulaire, en mode portrait (dit « à l’italienne »), en mode paysage (dit « à la française ») … Une image peut également être détourée, c’est-à-dire que le fond a été supprimé pour ne conserver que le sujet principal. Le choix du format est lié à la nature du sujet (un paysage s’inscrit naturellement dans un rectangle allongé, un portrait s’adapte à un format carré ou rond…) ainsi qu’aux choix graphiques de présentation.
Taille : elle s’exprime en millimètre ou centimètre pour tout impression papier, et en pixels pour toute diffusion sur un écran, et donc sur internet. Attention, une grande image peut être affichée en réduction, mais l’inverse n’est pas vrai. Une image artificiellement agrandie présentent de nombreux défauts et perd son aspect professionnel. La résolution d’impression sur papier étant (à taille d’affichage égale) 4 fois supérieure à la résolution d’affichage sur un écran, il en découle que les images que vous trouvez sur internet ne sont pas toujours exploitables pour une impression sur papier, votre dépliant commercial par exemple.
Poids : c’est une donnée très importante dès lors qu’on publie sur internet, car il convient de mettre en ligne les images les plus légères possibles, afin de ne pas ralentir les temps de chargement des pages internet. Imaginons que vous preniez une belle photo avec votre smartphone ou tout autre appareil récent. Cette photo mesurera plusieurs milliers de pixels de large et pèsera plusieurs Mo. Placée telle quelle sur votre site, il est probable qu’elle nécessite plusieurs longues secondes pour apparaître, avec le risque que l’internaute (un potentiel client) s’impatiente et aille voir ailleurs… Il est donc important de réduire la taille de vos images au strict minimum (quelques dizaines ou quelques centaines de pixels de large) avant de les charger sur votre site web.
Encodage : une image peut être enregistrée en différents formats : en .png, en .jpg, en .tif, en .psd, en .bmp… Il existe une flopée de formats d’encodage, chacun ayant sa fonction, ses avantages et ses défauts. Le format le plus usité est .jpg (qui peut s’écrire également .jpeg mais c’est le même encodage). C’est un format qui s’adapte aussi bien à l’impression papier qu’à la diffusion sur internet.
Mode colorimétrique : c’est la façon dont les couleurs d’une image sont “décomposées”, comme quand vous mélangez du bleu et du jaune pour obtenir du vert. Retenez 2 formats principaux, même si de nombreux autres existent :
- le mode RVB, mode colorimétrique principal des images sur écran (TV, internet, smartphone…),
- le mode CMJN, mode colorimétrique utilisé par l’imprimerie.
Attention, une image CMJN s’affichera mal sur internet : les couleurs seront trop saturées, trop contrastées, avec des reflets métalliques, notamment. Inversement, intégrer des images RVB dans un document destiné à l’imprimerie peut générer des défauts d’impression…
EN PRATIQUE, ÇA DONNE CELA :
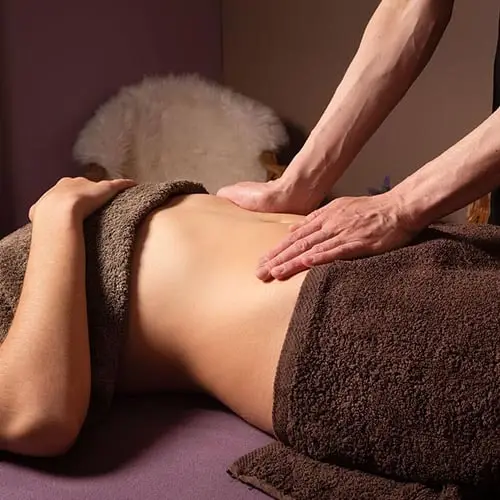
En pratique, sur votre site internet, vous souhaitez illustrer votre prestation de Réflexologie plantaire, en complément d’un texte de présentation et des tarifs. Vous allez faire les choix suivants :
> un format carré ou rectangulaire,
> une taille limitée car c’est juste pour illustrer la prestation (environ 250 pixels de côté),
> un format .jpg de qualité moyenne pour réduire le poids de l’image,
> un mode colorimétrique RVB.
Prenons maintenant le cas pratique suivant : sur votre flyer, vous souhaitez illustrer votre prestation de Réflexologie plantaire, en complément d’un texte de présentation et des tarifs. Vous allez faire les choix suivants :
> un format carré ou rectangulaire,
> une taille limitée car la place manque pour tout illustrer sur un flyer (par exemple 40 mm de côté, donc environ 700 pixels),
> un format .jpg de très bonne qualité pour préserver la qualité d’impression de l’image,
> un mode colorimétrique CMJN.